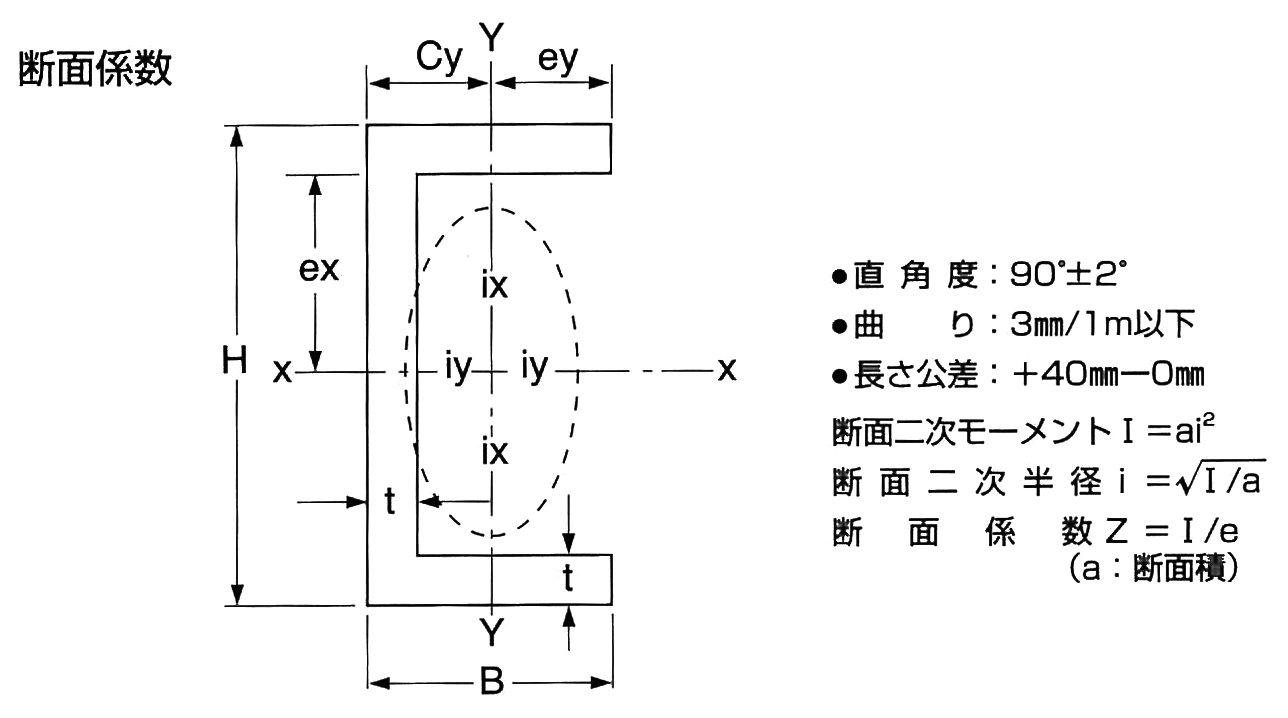
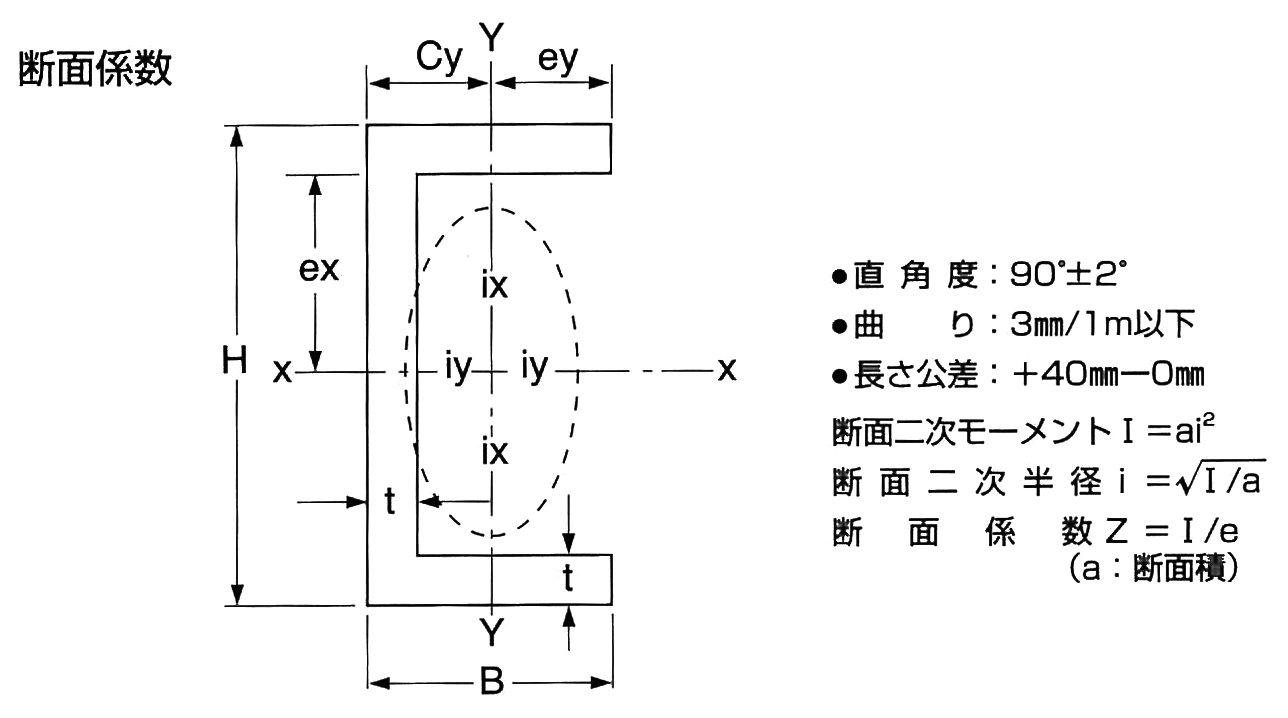
断面 係数。 Autocadで変断面の断面係数を求める方法

💕 wpcf7-list-item-label::before,span. has-cyan-background-color::before,. btn-caret-square-o-right:before,. 6em sans-serif;-webkit-transition:background-color. jp-carousel-image-download,div. 25 ;-moz-box-shadow:0 1px 0 rgba 0,0,0,. 意味が理解頂けたと思います。 blocks-gallery-item figcaption img,. ベースプレートのZを求める ベースプレートは柱脚を構成する部材の1つです。
6

✔ fab-chevron-circle-right::before,. blocks-gallery-image:nth-of-type 6n ,. important;text-decoration:none! まとめ 断面係数とは曲げモーメントに抵抗する値だと覚えてください。

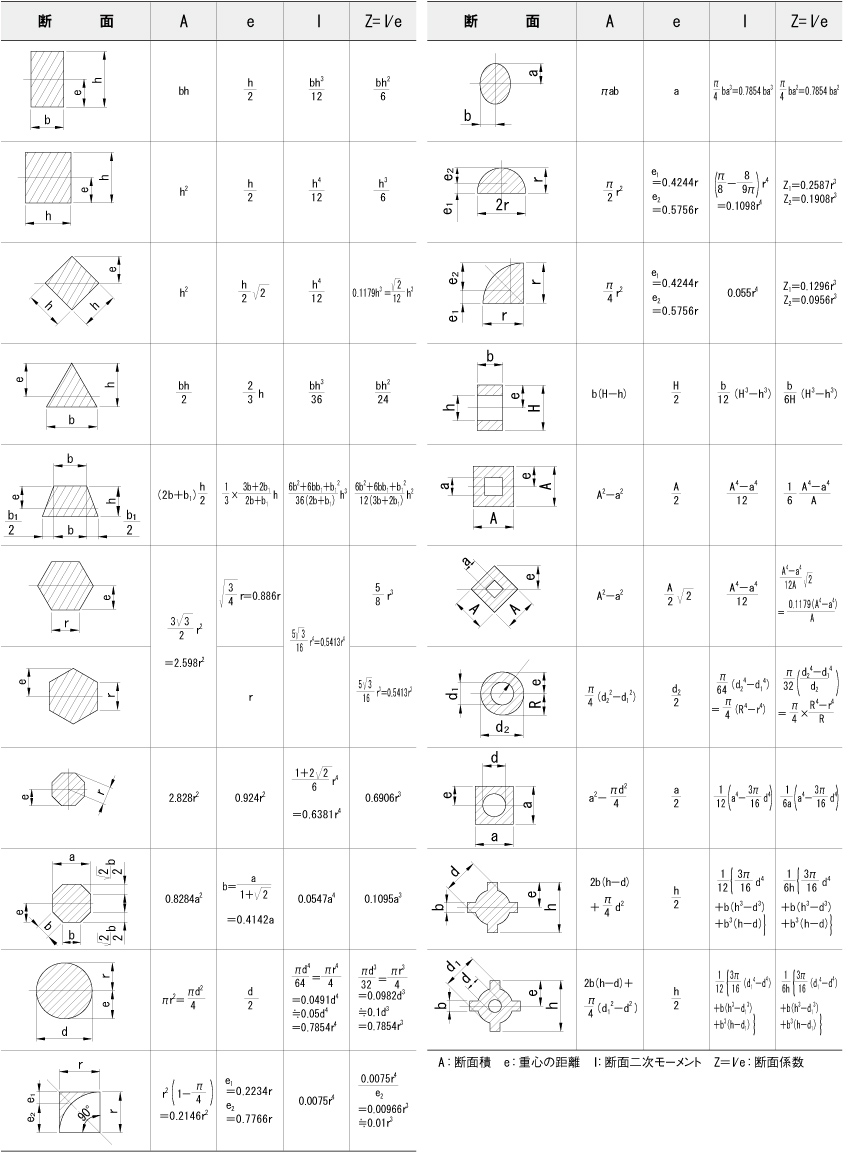
🎇 【演習問題】 断面の性質(3) 以下の断面の底部における「断面2次モーメント」を求めよ。 その考え方と算出式は〈〉で説明したとおりです。 要は、regionを使うことで、『図形が認識された』ということです。
12

😄 実は、こうやって言葉の意味を考えるのは重要です。 5 ,rgba 0,0,0,0 ;background:-webkit-gradient linear,left bottom,left top,from rgba 0,0,0,. 2em;background-color:rgba 255,255,255,. 安心してお支払いをしていただくために、お客様の情報がイプシロンサイト経由で送信される際にはSSL 128bit による暗号化通信で行い、クレジットカード情報は当サイトでは保有せず、同社で厳重に管理しております。
11

⚓ blocks-gallery-image:nth-of-type 3n ,. has-watery-yellow-border-color. では早速断面二次モーメントを求めていきましょう。
11

🙌 presentation-wrapper-fullscreen,. blocks-gallery-item:nth-of-type 2n ,. 断面係数は『応力度算定』、断面二次モーメントは 『』に用いられます。
7

☕ has-ex-c-border-color::before,. こんな図形も考えられますね。 曲げモーメントは引張応力と圧縮応力の組み合わせでできたものなので、以下の式が成り立ちます。 ここで迷うと時間がもったいない。
13

☺ 梁の曲げモーメントの計算は、下記が参考になります。
wp-block-cover-image-text a:focus,. blocks-gallery-image figcaption,. important;box-shadow:0 2px 8px rgba 0,0,0,. 時短のため、覚えましょう。

😉 has-key-color-background-color. Iは断面二次モーメントで、yは中立軸から圧縮又は引張端までの距離です。 live-writer blockquote::after,. A ベストアンサー 図のような荷重状態を想定しました。
12