アコーディオン メニュー css。 CSSだけでアコーディオンを作る方法(レスポンシブ&矢印付)

⚠ See the Pen by Roemerdt on. 8em; display: inline-block; content: ""; width: 14px; height: 14px; margin-top: -4px; margin-right: -4px; vertical-align: middle; border-top: 3px solid 999; border-right: 3px solid 555; -webkit-transform: rotate 45deg ; transform: rotate 45deg ; -ms-transform: rotate 45deg ; -moz-transition: 0. カスタマイズしたい方は…「レッツ TRY! accodion 内では常に開くアコーディオンは 1 つ。

🙏 」^^ アコーディオンボタンをいろいろカスタマイズ セット型のアコーディオンボタンも調整可能な部分を全て お伝えしておきますね。 Advertisement 先述したul要素のデザインでlist-style: none;を指定してリストの黒ポチを消しましたが、overflow: hidden;だけでも消えたので、もしかするとlist-style: none;の記述はいらないかもしれませんが念のため記述しておきます。

☮ クリックで開閉させる• モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。 開閉時にアイコンにアニメーションを適用 cssでアコーディオンメニューを作る HTML まずは、labelとulを使って、メニューに表示させたい要素を入れていきます。
16

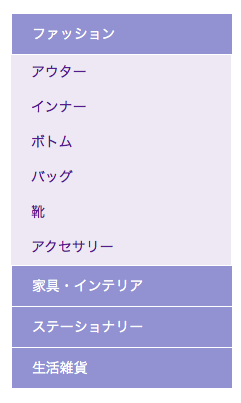
🐾 メニューのリストをデザイン メニューリストをCSSでデザインします。
4

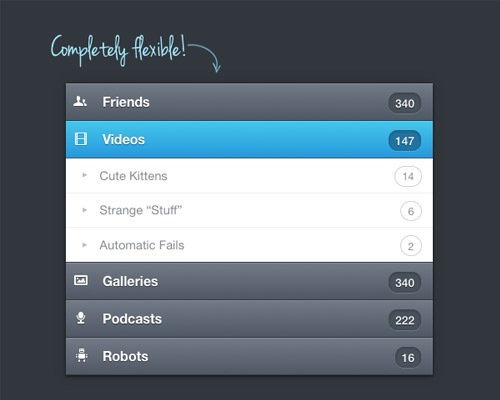
😙 CSS・JSありアコーディオン例3 次はクリックしたときにブロックが一瞬沈んで浮き上がると同時に中身が展開するギミックです。 3D Rotaing Navigation マウスホバーで各リンクが立体的に回転するCSSアニメーション。 。
5

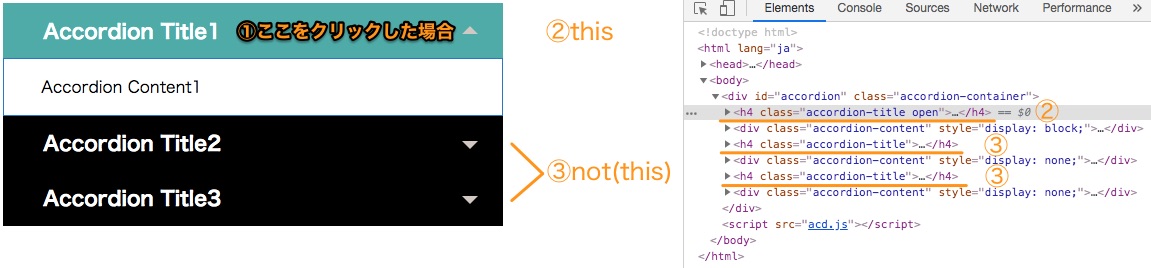
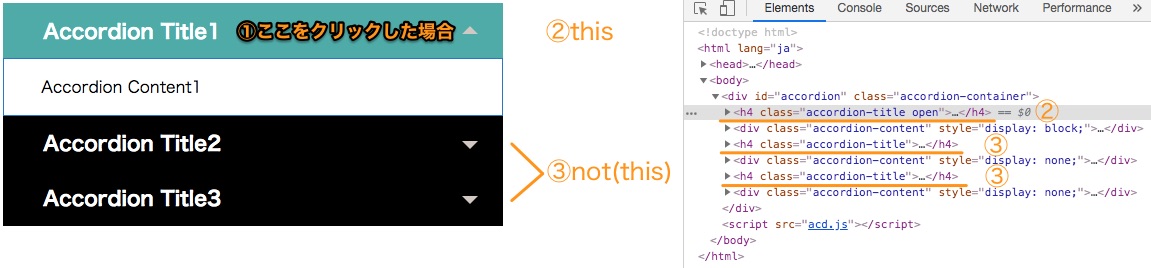
♨ 検証ツールでソース確認して、記述したHTMLと同じ表示になれば成功しています。 複数トグルul版 一個目だけ開いておく See the Pen by むぅ on. アコーディオンボタンの使い方とカスタマイズ方法 ご紹介したアコーディオンボタンは独立型も並列型も ちょっとだけ使い方に工夫が必要です。
2

♥ 5px 0; padding : 13px 12px; color: ffba47; font-weight: bold; background: fff2cc; cursor :pointer; transition: all 0. 七分袖• Simpleって書いてありますけど、結構独自な形のデザインかなと思います。 アコーディオンボタンの表示・非表示は HTMLコードに書かれているものに対して CSSコードでアクションを起こさせるのですが… HTMLもCSSコードもそれぞれ1種類ずつしかありません。 例えば、私の場合は 何でずっと前からこのアコーディオンボタンを 作りたかったのかと言うと… カスタマイズ系の記事をいろいろと書いていると HTMLやCSSコードを紹介する必要が出てきます。
11

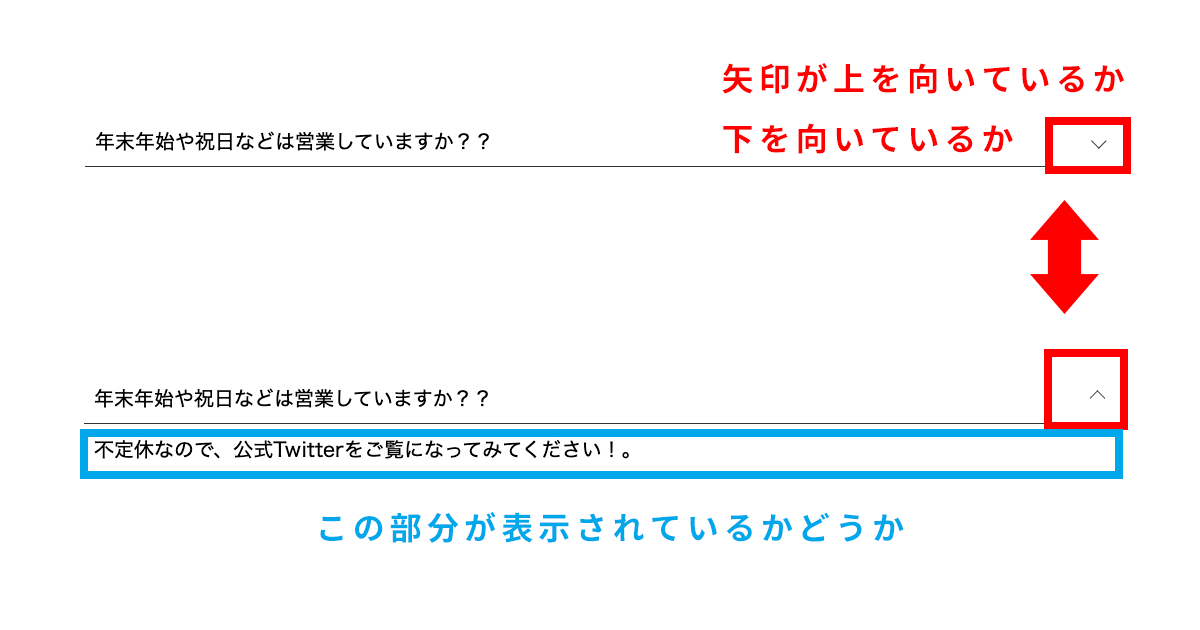
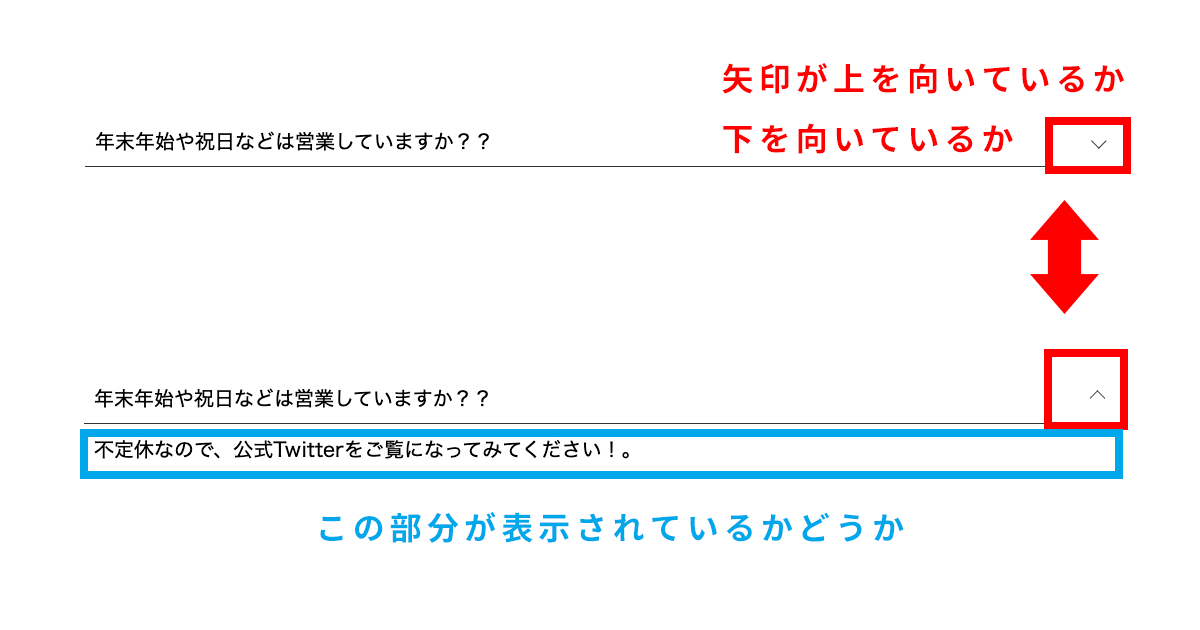
🤫 適用した背景色はアコーディオンメニューを包括する親要素で指定したwidth:300px;の幅でボタンの幅を同じにして合わせることができていると思います。 See the Pen by Arjun Amgain on. 今回はこの便利なアコーディオンボタンの作り方を説明します!^^ そう、これがアコーディオンボタンです。 基本形のシンプルアコーディオン。
16

🐝 プレビューして表示確認するとデザインしたボタンだけが表示する状態になっていますが、ボタンをクリックすると、メニューリストの開閉が可能なアコーディオンメニューに仕上がっています。 タグとタグでアコーディオンを実装し、CSSで見栄えを調整。
15